Maximize Web Site Performance With Gtmetrix Pagespeed Analysis
In today's digital landscape, website performance is paramount for customer contentment and retention, making tools like GTmetrix essential for efficiency evaluation. By checking out crucial metrics such as Page Lots Time and performance ratings, companies can uncover covert inefficiencies that may impede their on the internet presence.
Recognizing GTmetrix Introduction
GTmetrix is a powerful tool made to analyze website performance, giving crucial understandings that help enhance loading speeds and improve customer experience. By offering thorough reports on numerous facets of a website's performance, GTmetrix allows webmasters and designers to identify possible bottlenecks and enhance general effectiveness.

Furthermore, GTmetrix enables individuals to check their sites from several geographical places and across various gadgets, ensuring a detailed efficiency examination. This capability is vital for comprehending exactly how numerous aspects, such as web server place and tool kind, can influence customer experience. Generally, GTmetrix works as an indispensable source for anyone seeking to enhance their site's performance and deliver a seamless experience to individuals.
Trick Metrics to Evaluate
Analyzing crucial metrics is basic to comprehending a website's efficiency and identifying areas for enhancement. GTmetrix supplies a number of essential metrics that use understandings into a site's effectiveness.

Another crucial metric is the PageSpeed Score, which assesses an internet site's efficiency based on numerous aspects and best practices. The YSlow Score complements this by examining the site according to Yahoo's performance standards.
Furthermore, evaluating the Waterfall Chart is essential, as it aesthetically represents the packing series of all page elements, enabling the recognition of traffic jams or hold-ups. Lastly, the number of Demands indicates the amount of resources are filled, which can influence lots times; minimizing these demands usually results in improved performance. Concentrating on these essential metrics will aid optimize website effectiveness properly.
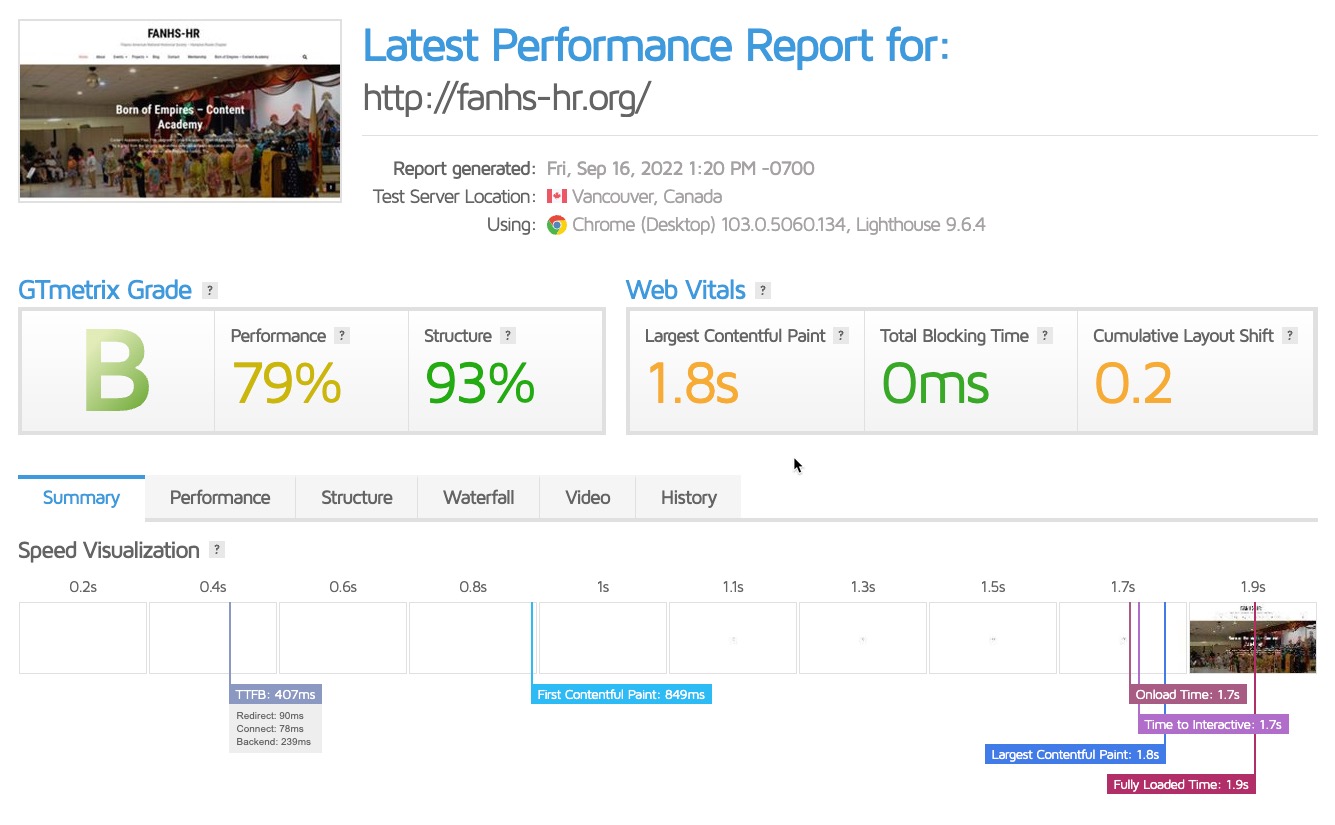
Translating GTmetrix Reports
Understanding the intricacies of a GTmetrix record is vital for web designers and programmers intending to enhance website efficiency. gtmetrix pagespeed. A typical report is split into numerous crucial areas, consisting of the efficiency rating, waterfall graph, and recommendations. The efficiency score, derived from both Google Lighthouse and Internet Vitals, provides a quick snapshot of how well the site is executing, with ratings varying from 0 to 100
The waterfall chart aesthetically stands for the packing sequence of page aspects, allowing individuals to recognize traffic jams. Each access in the chart details the request made, the duration taken, and the sort of resource, promoting a granular analysis of loading time.
Additionally, the referrals area supplies actionable insights customized to the certain efficiency problems detected. These ideas are typically categorized by their potential influence on performance, assisting developers focus on which changes to implement initially.
Implementing Recommended Adjustments
After analyzing the insights supplied in the GTmetrix report, the following action involves applying the recommended changes visit this page to boost internet site efficiency. Prioritization is key; focus initially on high-impact pointers that can generate prompt outcomes.

Following, resolve website here any render-blocking resources recognized in the report. This typically includes deferring the loading of JavaScript and CSS data or inlining essential styles. By enhancing these elements, you can boost viewed filling times and general individual experience.
Take advantage of internet browser caching to save frequently accessed sources in your area on individuals' gadgets. This reduces web server requests and accelerates page filling for return site visitors.
Lastly, take into consideration implementing a material delivery network (CDN) to distribute web content more efficiently throughout different geographic locations, reducing latency.
Each of these changes can substantially boost website effectiveness, leading to boosted individual satisfaction and potentially greater conversion rates (gtmetrix pagespeed). By systematically applying these referrals, your internet site will certainly be much better positioned to perform optimally in today's affordable digital landscape
Monitoring Performance In Time
Continually keeping track of web site efficiency is important for keeping optimal efficiency and user experience. Over time, various aspects, such as updates to internet innovations, modifications in user behavior, and enhanced web traffic, can dramatically impact your internet site's efficiency metrics. Utilizing devices like Gtmetrix permits systematic monitoring of key performance signs (KPIs) such as web page lots times, complete web page size, and the variety of requests.
Developing a routine tracking timetable is critical. Weekly or monthly assessments can aid identify trends and identify particular concerns prior to they escalate right into larger troubles. By assessing historic performance information, web designers can correlate adjustments in efficiency with material enhancements or specific updates, making it possible for informed decision-making concerning future optimizations.
In addition, establishing performance benchmarks based on industry standards offers a clear target for ongoing improvements. Alerts for considerable efficiency deviations can better boost responsiveness to try these out possible concerns.
Conclusion
To conclude, leveraging GTmetrix PageSpeed evaluation substantially enhances internet site performance by providing necessary insights right into performance metrics. By concentrating on key indications and executing suggested optimizations, website proprietors can successfully attend to bottlenecks and boost loading rates. Continuous monitoring of efficiency metrics guarantees that enhancements are suffered with time, enabling a positive approach to arising issues. Inevitably, this methodical evaluation and execution promote an ideal online visibility, enhancing individual experience and engagement.
In today's electronic landscape, website efficiency is vital for individual fulfillment and retention, making tools like GTmetrix necessary for efficiency evaluation.Additionally, GTmetrix enables customers to test their websites from several geographical places and across various devices, ensuring a thorough performance examination. Overall, GTmetrix serves as an indispensable source for anyone looking for to optimize their web site's performance and provide a seamless experience to individuals.
By analyzing historical performance data, webmasters can correlate changes in performance with material additions or specific updates, allowing educated decision-making concerning future optimizations.
In final thought, leveraging GTmetrix PageSpeed analysis considerably improves site efficiency by providing crucial insights into performance metrics.
Comments on “How GTmetrix PageSpeed Helps Enhance Your Site for Faster Loading”